Trong blog đầu tiên của anh ấy cho PC Pro , nhà phát triển web Ian Devlin tiết lộ cách nhúng video vào trang web của bạn bằng HTML5


làm thế nào để biết ai đó đang sử dụng wifi của bạn
Có lẽ tính năng lớn nhất và được nhắc đến nhiều nhất của HTML5 là video nhúng. Hiện tại, phương pháp duy nhất để thêm nội dung video vào trang web của bạn là sử dụng plugin của bên thứ ba như Flash, QuickTime hoặc RealPlayer. Với buổi bình minh của HTML5 và phần tử video, tất cả sẽ thay đổi, với việc hỗ trợ video được xử lý bởi trình duyệt web, loại bỏ sự cần thiết của bất kỳ hỗ trợ nào của bên thứ ba.
Một số trình duyệt web đã cung cấp hỗ trợ cho HTML5. Sau đây, chúng tôi sẽ tiết lộ cách bạn có thể nhúng video không có plugin vào trang web của mình và các vấn đề bạn sẽ gặp phải.
Loại tệp và khả năng tương thích của trình duyệt
Để bắt đầu, chúng ta sẽ xem xét ngắn gọn các loại tệp video khác nhau được hỗ trợ trong HTML5. Đây là Theora OGG và H.264 (.mp4). Các trình duyệt khác nhau hỗ trợ các loại khác nhau và một số không hỗ trợ. Bảng sau chỉ ra điều này:
| Theora OGG | H.264 (mp4) | |
|---|---|---|
| Firefox 3.5+ | ✓ | x |
| Chrome 3+ | ✓ | ✓ |
| Safari 3+ | x | ✓ |
| Opera 10.5+ | ✓ | x |
| Internet Explorer 8 | x | x |
| Internet Explorer 9 | x | ✓ |
| điện thoại Iphone | x | ✓ |
| Android | x | ✓ |
Codec và các vấn đề kỹ thuật khác
Bản thân HTML5 không chỉ định codec video để sử dụng và điều này đã dẫn đến các đối số tốt nhất để sử dụng cho web . Vì vậy, để bao gồm tất cả các trình duyệt, chúng tôi phải hỗ trợ cả hai codec.
Và tất nhiên là có Internet Explorer. Hiện tại, không có phiên bản Internet Explorer nào được phát hành hỗ trợ phần tử video và vẫn cần có plugin để phát video. Điều này sẽ thay đổi với việc phát hành Internet Explorer 9 (có thể là vào đầu năm sau), khi H.264 sẽ được hỗ trợ, cùng với nhiều tiện ích HTML5 khác.
Trong trường hợp bạn đang tự hỏi làm thế nào, bạn có thể chuyển đổi các tệp video của mình sang OGG (bạn có thể đọc thêm về loại Theora OGG tại TheoraCookbook ) các tệp sử dụng Công cụ chuyển đổi video Miro .
Để biết thêm thông tin chuyên sâu về phần tử video và codec, hãy chuyển đến phần đi sâu vào html5: video trên web của Mark Pilgrim.
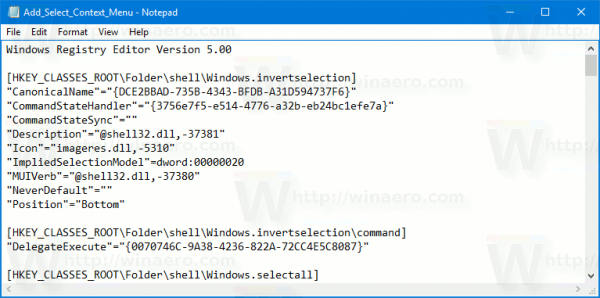
Mã HTML5
Bây giờ chúng ta chuyển sang mã HTML5 thực tế và cách chúng ta có thể làm cho nó hoạt động. HTML5 cung cấp cho chúng tôi hai phần tử mới mà chúng tôi có thể sử dụng để thêm video vào các trang web của mình: phần tử mà chúng tôi đã đề cập và thành phần. Chúng ta hãy xem xét từng thứ trong số này lần lượt.
Phần tử
Phần tử video có thể có các thuộc tính sau:
| Thuộc tính | Sự miêu tả |
|---|---|
| src | một URL hợp lệ cho chính tệp video |
| tự chạy | boolean cho biết video có được phát tự động hay không |
| điều khiển | boolean chỉ ra rằng các điều khiển phương tiện mặc định sẽ được trình duyệt hiển thị |
| vòng | boolean cho biết video có nên được phát nhiều lần hay không |
| tải trước | cho trình duyệt biết liệu cần tải xuống trước video hay chỉ siêu dữ liệu là tất cả những gì cần thiết. Giá trị có thể là:
|
| áp phích | URL đến một tệp hình ảnh sẽ được hiển thị khi không có dữ liệu video |
| chiều rộng | chiều rộng của video, tính bằng pixel CSS |
| Chiều cao | chiều cao của video, tính bằng pixel CSS |
Từ đó, có thể thấy việc nhúng video OGG vào trang web của bạn dễ dàng như thế nào khi chỉ sử dụng phần tử video:
Đó thực sự là tất cả những gì cần làm.
Bất kỳ trình duyệt nào hỗ trợ định dạng Theora OGG giờ đây sẽ hiển thị và phát thành công video của bạn mà không cần phải làm gì thêm. Tất nhiên nó không dễ dàng như vậy, vì như chúng ta đã thấy từ bảng trên, mã sẽ chỉ hoạt động trong Firefox, Chrome và Opera. Vì vậy, chúng ta cũng cần phải có dự phòng cho H.264. Điều này có thể đạt được bằng cách sử dụng , cho phép chúng tôi xác định nhiều nguồn phương tiện cho phần tử video.
không thể mở cửa sổ menu bắt đầu 10
Phần tử
Phần tử nguồn có các thuộc tính sau:
| Thuộc tính | Sự miêu tả |
|---|---|
| src | một URL hợp lệ đến tệp phương tiện (trong trường hợp này là video) |
| kiểu | loại tệp phương tiện phải là Loại MIME , ví dụ. type='video/ogg' cho biết đó là video Theora OGG và bạn cũng có thể cung cấp codec MIME để giúp trình duyệt quyết định cách phát video bằng cách sử dụng type='video/ogg; codecs='theora, vorbis'. |
| một nửa | cung cấp cho loại phương tiện dự kiến của tài nguyên phương tiện và phải là phương tiện hợp lệ truy vấn phương tiện truyền thông , ví dụ. media='handheld' cho biết rằng video phù hợp với thiết bị cầm tay hoặc media='all and (min-device-height:720px)' cho biết rằng video phù hợp với màn hình 720 pixel trở lên. |
Lưu ý: phần tử nguồn vô hiệu và có thẻ bắt đầu nhưng không có thẻ đóng
Điều hữu ích nhất về phần tử nguồn là chúng ta có thể sử dụng nó để xếp chồng các loại tệp khác nhau, cho phép trình duyệt thử lần lượt từng loại cho đến khi tìm thấy một tệp có thể phát.
Sử dụng và cùng nhau
Để xếp chồng video theo các loại khác nhau trong phần tử video, chúng tôi nhập mã như sau:
Your browser does not support the video element.
Đoạn mã trên bây giờ sẽ hoạt động trong tất cả các trình duyệt ngoại trừ Internet Explorer, sẽ hiển thị thông báo được chỉ ra ở trên.
Bạn có thể tự kiểm tra điều này bằng cách xem trang Video kiểm tra HTML5, trang này chứa video mẫu về một con bướm ở cả hai định dạng Theora OGG và MP4, vì vậy nếu bạn đang xem video này trong Firefox, Chrome, Safari, Opera hoặc trên iPhone hoặc Điện thoại Android, bạn sẽ có thể xem nó.
Những con dao sắc bén trong số bạn bây giờ sẽ nhận thấy rằng chúng tôi có thể tận dụng sự xếp chồng này và có một dự phòng cho Flash (hoặc một số plugin khác) ở phía dưới thay vì hiển thị thông báo tiếc rằng bạn không thể xem thông báo video này, bằng cách sử dụng mã sau :
data='flvplayer.swf?file=myVideo.flv&autoStart=true'>
'
Phần kết luận
Như với hầu hết các phần tử HTML5, hỗ trợ của trình duyệt cho các phần tử nguồn và video hiện đang bị vá. Hiện tại cũng có một cuộc tranh luận lớn đang diễn ra về việc liệu yếu tố nguồn có giết chết việc sử dụng Flash như một phương pháp phổ biến nhất để thêm nội dung video vào trang web hay không. Tôi không chắc nó sẽ giết chết Flash hoàn toàn, nhưng tôi nghĩ công bằng mà nói rằng nó vẫn tồn tại ở đây và sẽ cung cấp cho các nhà phát triển web một cách tiếp cận dễ dàng hơn để nhúng video.